Menjelang Juli ini, banyak blogger berbondong-bondong belajar tentang GA4. Bagaimana tidak, kabarnya mulai Juli 2023 ini Google Analytics sudah tidak lagi menggunakan UA dan beralih ke GA4. Apakah kamu sudah memasang GA4? Kali ini aku akan share pentingnya memasang Google Analytics GA4 di Blogspot beserta tutorialnya.
Nah, aku sendiri sejak ada kabar tersebut langsung cari-cari informasi tentang GA4. Sebelumnya sudah terbiasa menggunakan GA UA untuk membaca Page View blog. Ya, paling tidak itu yang paling sering aku gunakan, hehe.
Terutama saat bekerjasama dengan client dalam penulisan review di blog misalnya. GA UA sudah sangat famliar digunakan. Namun GA4 ini ternyata membutuhkan fokus tersendiri untuk bisa memahaminya. Bagaimana ya cara memasang GA4 dan cara membacanya?
Namun sebelumnya, kita ulik dulu deh perbedaannya.
Perbedaan Google Analytics UA dan Google Analytics (GA4)
Anyway, apasih bedanya antara GA UA dan GA4? Ternyata memang ada perbedaan dalam proses pengambilan data dan penyajian laporannya.
Saat setting-nya juga berbeda, menurutku lebih mudah setting GA UA dan laporan lengkap sudah bisa berjalan. Sedangkan GA4 memang membutuhkan effort lebih untuk setting dan bisa memilih sesuai kebutuhan data yang diinginkan.
Saat setting GA4 aku menemukan istilah baru yaitu menggunakan GTM alias Google Tag Manager. Meski ternyata bisa saja melakukan setting tanpa GTM. Ini aku dapat saat melakukan Zoom dengan Mas Pewe.
Jadi, beberapa waktu lalu memang aku hadir zoom di kelas BRT Network by Mas Pewe untuk mengecek kembali apakah GA4 yang aku pasang ada step yang kurang atau tidak. Dan syukur-syukur bisa belajar membaca data-data di GA4, karena berbeda dengan GA UA.
Nah, GA4 ini katanya berbasis event tracking, sementara UA tidak. Tapi lengkapnya mari kita ikuti kelas sampai selesai. :)
Memasang Google Analytics 4 (GA4) di Blogspot dengan Google Tag Manager (GTM)
Nah, waktu itu aku sudah memasang GA4 dengan GTM. Jadi kali ini aku akan share tutorial singkat. Namun maaf sebelumnya untuk gambar mungkin menjadi kurang lengkap. Semoga tetap bisa menjawab kegundahan kalian saat memasang GA4 di Blogspot. Semoga juga tidak ada part yang terlewat atau terbaik, hehe.
Cara Pasang GA4 (Google Analytics 4)
1. Buka terlebih dahulu Google Analytics kamu, kemudian klik gambar roda bergerigi di ujung kiri bawah (Admin).
2. Klik "Buat Properti".

3. Kemudian isi sesuai zona waktu kalian (misalnya Indonesia GMT +07.00).
4. Setelah jadi, buka bagian "Aliran Data". Ini aku pakai Bahasa Indonesia ya, untuk yang pakai Bahasa Inggris bisa menyesuaikan.
5. Jika masih kosong, klik "Tambahkan Aliran Data", kemudian isi nama site, nama aliran data dan pilih pengukuran Web (akan mengukur website).
6. Kalau sudah jadi, klik nama aliran data yang telah dibuat, kemudian muncul ID Pengukuran yaitu G-xxxXXXxxxX. ID ini akan kita gunakan saat setting Google Tag Manager (GTM).

Cara Setting Google Tag Manager (GTM)
Lanjut dengan setting GTM dulu ya...
1. Buka halaman : https://pewe19.github.io/parsing-html/ atau https://parse-html.pages.dev/ (pilih aja website parsing apa aja)
2. Kemudian kamu bisa buat akun, tambahkan nama akun dan negara. Jangan lupa untuk "Container Setup" masukkan URL blog kita tanpa http/https. Target platform : web.
3. Di halaman "Ruang Kerja" atau Workspace GTM tambahkan Tag Baru.
4. Di bagian "Konfigurasi Tag" klik dan pilih "Google Analytics: Konfigurasi GA4"

5. Kamu bisa memasukkan ID Pengukuran GA4 di kolom yang tersedia. ID pengukuran ini sudah kita dapat di langkah setting sebelum GTM ini.
6. Untuk bagian "Pemicuan" atau triggering pilih All Pages untuk mengukur pageview/kunjungan halaman.
Cara Memasang Kode Google Tag Manager (GTM) di Blogspot
Nah tadi kan kita sudah setting GA4 di Google Analytics, kemudian membuat Google Tag Manager alias GTM. Sekarang kita pasang kode GTM tersebut ke blogspot.
Namun, blogspot ini umumnya tidak menerima script berbasis javascript di template, terutama untuk Theme yang sudah dimodifkasi alias bukan bawaan blogspot sendiri. Jadi nanti kita harus melakukan parse HTML.
Ikuti langkah-langkah berikut ini!
1. Buka Google Tag Manager yang tadi alias GTM, kemudian pindah dari tab workspace/ruang kerja ke tab Admin.

2. Di bagian "Penampung" atau container terdapat pilihan menu "Install Google Tag Manager", klik.
3. Ada dua kode yang perlu kita pasang di dashboard Blogspot, yaitu kode atas untuk bagian head dan kode bawah untuk body.
4. Copy untuk yang head terlebih dahulu. Namun, sebelum paste ke template blogspot, lakukan parse terlebih dahulu untuk kode GTM ini di laman : http://www.htmlparse.com/ atau di laman yang menyediakan parse. Waktu itu aku lupa dimana, hiks.
5. Seletah melakukan parse, copy paste kode GTM yang telah parse ke bagian "Tema" template dasboard blogger dengan klik "Sesuaikan" atau Costumize kemudian "Edit HTML".
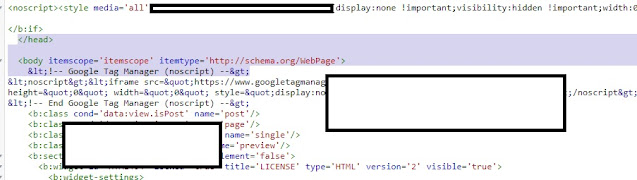
6. Letakkan hasil parse d dibawah kode <head>

7. Kemudian kembali ke GTM untuk meng-copy kode kedua dengan melakukan parse terlebih dahulu (seperti yang telah dijabarkan di atas).
8. Caranya : di dalam bagian coding edit HTML klik tombol CTRL+F untuk mencari kode </head> (prefer cari ini dibandingkan kode <body> di blogspot, ini based on informasi tutorial aku waktu itu).
9. Setelah itu, cek kode <body di bawahnya sampai dia ketemu simbol > (end of opening body tag declaration). Paste kode yang telah di-parse (yang kedua) di bawah kode <body> tersebut. Setelah itu simpan.

Cara Mengecek Hasil Pemasangan GA4 di Blogspot, Sudah Berhasil?
1. Buka "Ruang Kerja" atau Workspace GTM, klik "Pratinjau" atau Peview di sebelah kanan atas.
2. Setelah halaman Google Tag Assistant terbuka, masukkan url blog dan klik Connect.
3. Tag Assistant akan membuka sebuah halaman baru seperti URL blog kita, tunggu sampai terbuka sempurna.
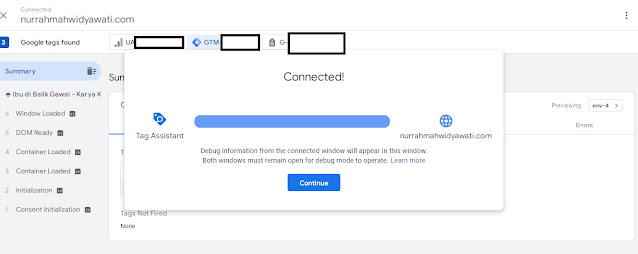
4. Di halaman Tag Assistant, akan muncul seperti gambar di bawah ini:

5. Pastikan di tab GTM-XXX pada tag assistant bagian output : GA4 Configuration sudah ditandai sebagai Tags Fired.
6. Kemudian buka Google Analytics. Masuk ke konfigurasi - Debug View.
7. Kembali ke tab URL blog yang diload oleh Tag Assistant, klik salah satu artikelnya. Maka Debug View akan memberikan respon dan terdeteksi interaksi.

8. Jika tampilan debug view sudah ada interaksi di GA4, berarti setting berhasil. Jangan lupa kembali ke GTM Ruang Kerja/workspace dan Submit untuk menyimpan konfigurasi GTM kita tersebut.
Penutup
Nah selesai sudah setting-nya. Menurutku memang 'njelimet', tapi mau nggak mau harus dipasang sebelum Juli kan ya? Oleh karena itu, sewaktu tahu ada kelas blogger terkait GA4 ini auto ingin join, nggak mau ketinggalan!
Semoga next bisa ikutin kelas Mas Pewe di Kelas BRT Network untuk bisa ngulik dan membaca GA4 lebih lanjut. Karena betul-betul masing awang-awang. :( Bismillah semangat!
Semoga artikel ini bisa mencerahkan kamu untuk Memasang Google Analytics GA4 di Blogspot dengan lebih mudah dan semoga bermanfaat ya, guys! :)

.







yeayy terima kasih mba sudah bikin tutorialnya, aku kemarin ketinggalan nggak ikutan kelasnya. Belum diubah nih punyaku
BalasHapusSemoga mudah dpahami ya mba penjelasanku yg minimalis ini wkwk :)
Hapus